今天繼續練習chart,其中scatter和bubble都是很常被作為觀察大量資料的趨勢所用的圖表。在內政部不動產資訊平台撈了一些較多數據的資料,就當作今天的練習素材。
主要是在data的部分變為x, y的object再包成序列,即使是單一筆還是序列(這我一開始debug好一陣子),其他概念與前天練習bar時相同:
const datasets = array.slice(1).map((row, index) => ({
label: row[0], //data-label
borderColor: ORDER_COLORS[index % ORDER_COLORS.length],
backgroundColor: RGBwithA(ORDER_COLORS[index % ORDER_COLORS.length], transparent),
data: [{x: row[xIndex], y: row[yIndex]}] //data
}));
另外在展示這種複雜資料時要標記XY軸的名稱,這可以在options中設定:
const config = {
type: type,
data: data,
options: {
scales: {
y: {
title:{
display: true,
text: array[0][yIndex]
}
},
x: {
title:{
display: true,
text: array[0][xIndex]
}
}
}
}
}
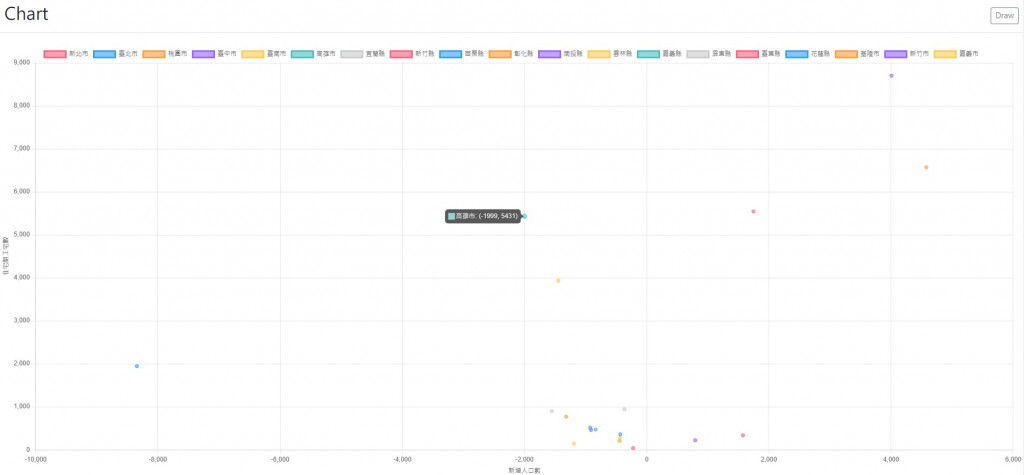
下圖是台灣本島各縣市新增人口數與住宅開工宅數的關係圖:
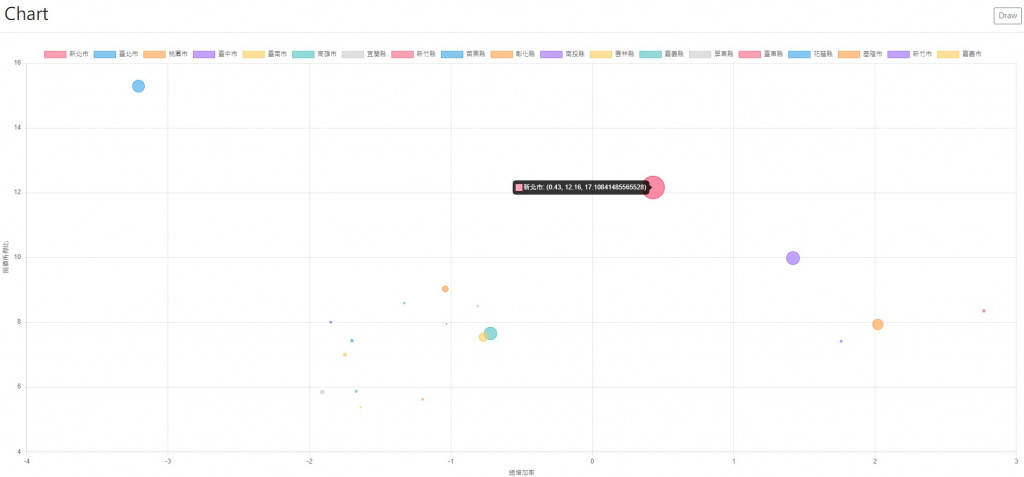
Bubble在data部分則變為x, y, r的object的序列,但要注意的是r的值並不會自動normalization,所以一開始我直接用人口數作為r值是整張都是一個顏色,所以修正為以下結果是台灣本島各縣市人口的總增加率和房價所得比的關係,點的大小為人口數的百分比:
這裡還有個有趣的地方,就是在bubble的標記會有資料的label以及data(x, y, r),但在scatter的標記只有data(x, y),沒有label,這可以在options額外設定:
options: {
plugins: {
tooltip: {
callbacks: {
label: function(tooltipItem, data) {
return tooltipItem.dataset.label + ": (" + tooltipItem.dataset.data[tooltipItem.dataIndex].x + ", " + tooltipItem.dataset.data[tooltipItem.dataIndex].y + ")";
}
}
}
}
}
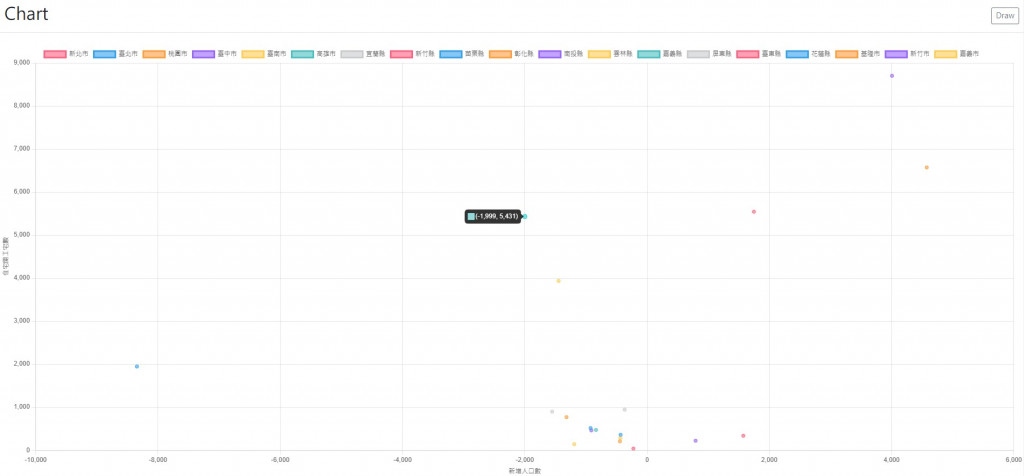
修改後的scatter圖成果如下: